03.조건문, 반복문 (if, for)
Updated:
1. If 조건문 (If statement)
-특정 조건 만족 시(참인 경우) 실행하는 명령의 집합 이며, 어떤 작업을 수행하고 싶을 때 사용하는 것이 조건문이다.
if: 조건이true일경우returnelseif: 이전if절에서false일 경우일 때, 실행, 조건이true일 때returnelse:if,else if에서 모두false일 경우return해야되는 조건
let score = 96;
if (score >= 90) {
console.log("점수 : A"); // 해당문 실행
} else if (score >= 80) {
console.log("점수 : B");
} else if (score >= 70) {
console.log("점수 : C");
} else if (score >= 60) {
console.log("점수 : D");
} else {
console.log("점수 : F");
}
- If 문의 중첩
- 중첩해서도 사용할 수 있습니다.
let score = 96;
let lecture = "sports";
if ("sports" == lecture) {
if (score >= 70) {
console.log("점수 : pass");
} else {
console.log("점수 : fail");
}
} else {
if (score >= 90) {
console.log("점수 : A");
} else if (score >= 80) {
console.log("점수 : B");
} else if (score >= 70) {
console.log("점수 : C");
} else if (score >= 60) {
console.log("점수 : D");
} else {
console.log("점수 : F");
}
}
2. Switch 조건문 (switch statement)
- case 뒤에는 해당하는 조건이 오며, 그 아래에 실행할 명령문을 적습니다.
- default는 if…else 조건문에서의 else와 같이 모든 조건에 해당이 안될 때, 실행됩니다.
let num = 3;
switch (num % 2) {
case 0:
alert("해당 값은 짝수!");
break;
case 1:
alert("해당 값은 홀수!");
break;
default:
alert("잘못된 입력 값!");
break;
}
3. 반복문 (for, while)
- 똑같은 명형을 일정 횟수 만큼 반복하여 수행하도록 제어하는 실행문입니다.
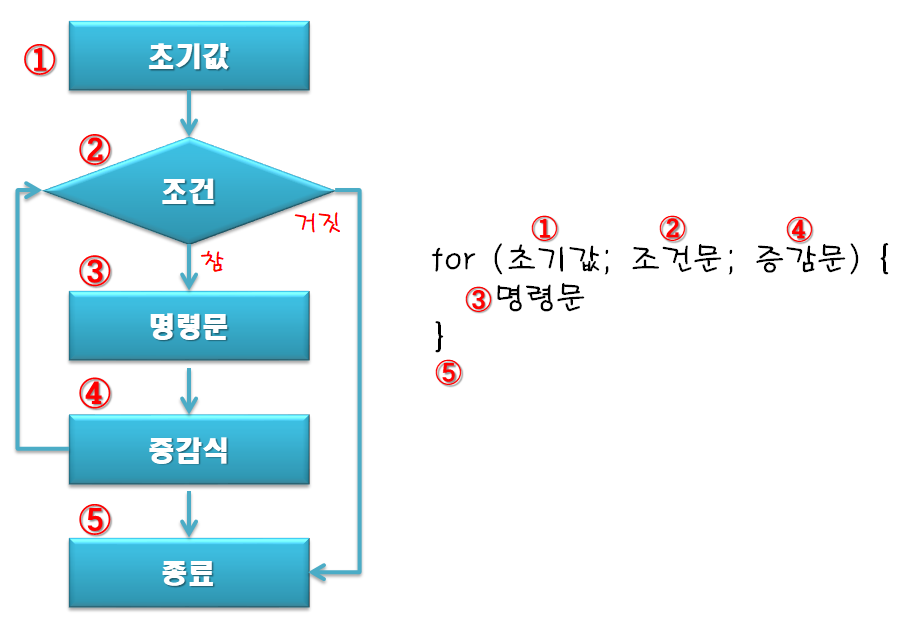
🔑 3-1. for
for (초기문; 조건문; 증감문) {
조건문의 결과가 참인 경우 반복적으로 실행하고자 하는 명령문;
}
for (let i = 1; i < 10; i++) {
console.log(i + "번째 실행"); // 1번째 실행 ~ 9번째 실행 이 출력 된다.
}

3-2. for / in
- 특정 객체의 열거 가능한 모드 프로퍼티(
enumerable propoerties) 를loop처리합니다.
for (변수명 in 객체(object)){
조건문의 결과가 참인 경우 반복적으로 실행하고자 하는 명령문;
}
let arrTest = [4, 5, 8];
for (let arr in arrTest) {
console.log(arr); // index 번호가 출력 됨 -> 0 1 2
}
🔑 3-3. for / of
- 반복가능한 객체 (
Array, Map, Set, arguments, etc)loop처리 합니다. - 즉,
loop마다 객체의 열거할 수 있는property값을 지정된 변수에 대입 처리 합니다. - 주의,
explore에서는 지원하지 않는 기능 입니다.
for (변수명 of 객체(object)){
조건문의 결과가 참인 경우 반복적으로 실행하고자 하는 명령문;
}
let arrTest = [4, 5, 8];
for (let arr of arrTest) {
console.log(arr); // value 값이 출력 됨-> 4 5 8
}
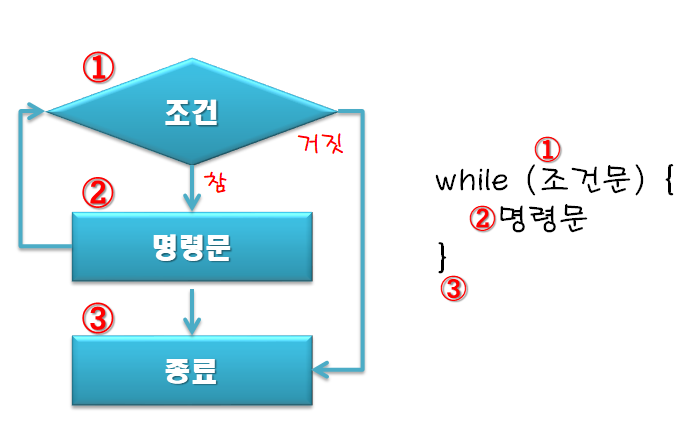
3-4. while
- 주어진 어떤 조건문이 참이면 특정 실행문, 명령문을 반복 수행 합니다.
while문 내부에 표현식으 ㅣ결과를 변경하는 실행문이 존재하지 않을 경우 무한루프에 빠질 수 있으니 주의해서 사용해야 합니다.
while (조건문) {
조건문의 결과가 참인 경우 반복적으로 실행하고자 하는 명령문;
}
for문과while문 비교
// while 문 (for 문과 같은 결과임)
let i = 1;
while (i < 10) {
// 변수 i가 10보다 작을 때만 while 문을 반복함.
console.log(i + "번째 실행");
i++;
}
// for 문
for (var i = 1; i < 10; i++) {
console.log(i + "번째 실행");
}

3-5. do / while
- while 문은 루프 진입 전 먼저 조건문부터 검사 하였습니다
- do / while 문은 먼저 루프를 한 번 실행한 후에 조건문을 검사 합니다.
- 즉, do / while 문은 무조건 최소 한번은 루프를 실행하는 것이 차이점입니다.
do {
조건문의 결과가 참인 경우 반복적으로 실행하고자 하는 명령문;
} while (조건문);
// do while => 1행 출력
let i = 1;
do {
// 변수 i가 1보다 작을 때만 while 문을 반복함.
console.log(i + "번째 실행");
i++;
} while (i < 1);
3-6. label
- 프로그램 내의 특정 영역을 식별할 수 잇도록 해주는 식별자 입니다.
label문을continue,break문과 같이 사용하면 프로그램의 흐름을 특정 영역으로 이동 시킬 수 있습니다.
label:
statement
3-7. break
- 루프 내에서 사용하여 해당 반복문을 종료 시키고, 반복문 바로 다음에 위치한 실행문으로 프로그램의 흐름을 이동 시킵니다.
- 즉, 루프 내에서 표현식의 판단 결과에 상관없이 반복문을 완전히 빠져나가고 싶을 때, 사용합니다.
// break label;
outsideFor: for (let i = 0; i < 3; i++) {
insideFor: for (let j = 0; j < 3; j++) {
console.log("i : " + i + ", j : " + j); // -> i = 0
if (i == 1 && j == 0) {
break outsideFor;
}
}
}
- 결과값

3-8 continue
- 루프 내에서 사용하여 해당 루프의 나머지 부분을 건너뛰고, 바로 조건문을 수행 합니다.
- 반복문 내에서 특정 조건을 제외 처리할 때 많이 사용합니다.
for (let i = 1; i <= 4; i++) {
for (let j = 1; j <= 4; j++) {
if (j % 2 == 0) continue;
console.log("i : " + i + ", j : " + j);
}
}
- 결과값

Reference
-
갓대희의 작은공간 - (https://goddaehee.tistory.com/225)
-
Programming with Mosh - (https://youtu.be/W6NZfCO5SIk?t=1492)
-
fastcampus - (https://fastcampus.co.kr/dev_online_frontend)
Leave a comment